Recreating Japan's HARDEST GAME in 24 Hours

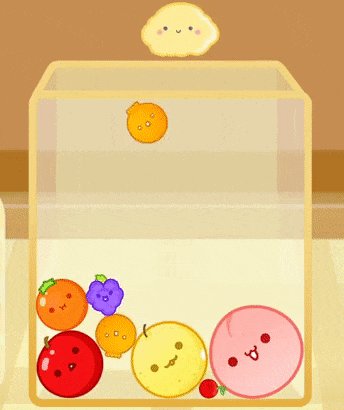
Hi, I'm a game developer, and I'm taking on the challenge of recreating Japan's hardest game in just 24 hours. It all started when I stumbled upon a viral Japanese game known as the Watermelon Game, or Suika, a twist on Tetris involving fruit stacking.

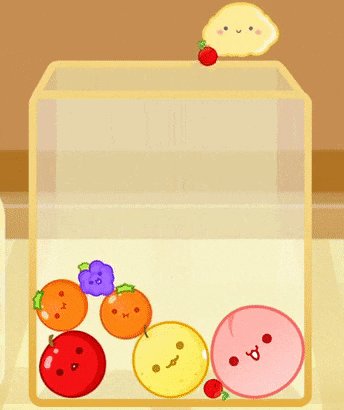
The objective is simple: combine small fruit to make bigger fruit until you reach the coveted Watermelon. The addictive gameplay has captivated players worldwide, and now, I'm about to put my skills to the test by giving it a unique spin. While there's no true "winning", most players try to reach a score of 3000.
Choosing a Theme:
A lot of the appeal of this game revolves around the art and shape of the fruits. Whereas Tetris has block shapes, Suika has round. The round shapes give the game a level of unpredictability that keeps players engaged. We all feel like we're in control, but we're really not, and that's what makes this game so addicting.
With the help of my friend ChatGPT, we brainstormed some ideas together.
Here are some of the ideas I entertained:
- Candy (peppermint, jawbreaker, gobstopper, candy heart, jelly bean)
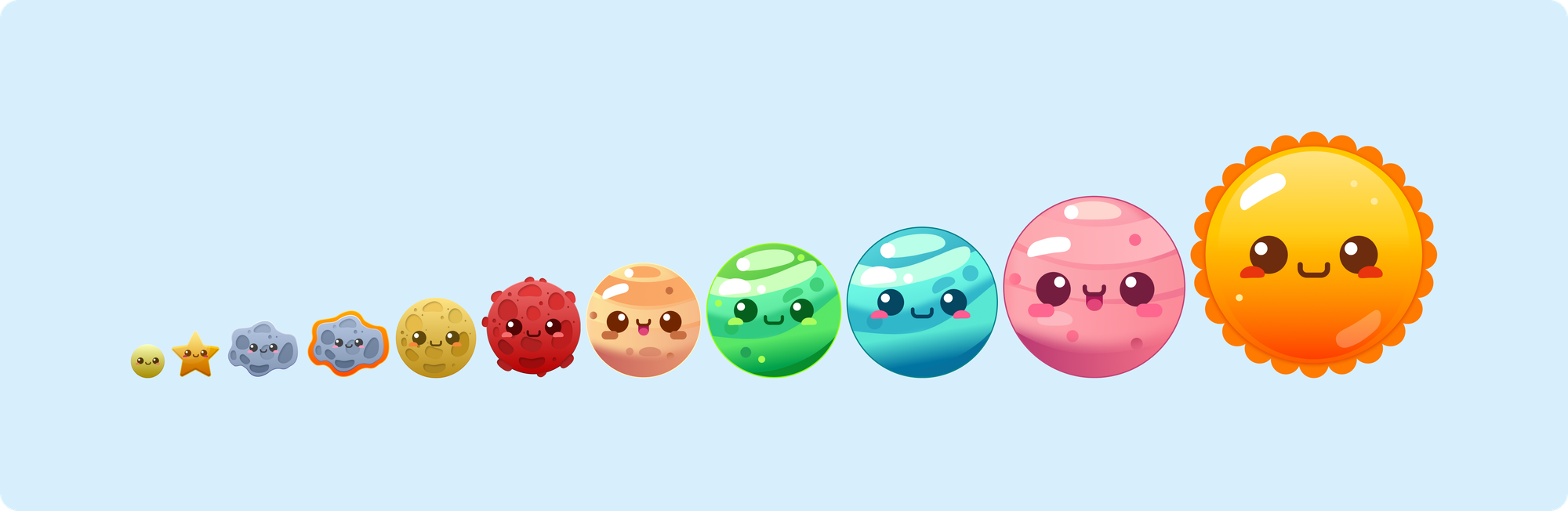
- Planets/Space (Star, meteor, planet, Sun)
- Gems/Jewels
- Marbles?
- Animals (Kawaii cats, dogs, etc)
- Frog pond? Lily pad, frog, tadpole
- Cat (yarn ball, cat, kibble)
- Gumballs?
I ultimately decided on the idea of planets because I felt like there was a lot to work with right off the bat.
Furthering the Theme
To develop the assets for the game, I decided to use Figma. Most game UI designers use Photoshop specifically for these kinds of assets, but I've found that Figma can get you pretty far with a lot less hassle. I want to stay pretty close to the original game, since changing elements without thought can have unintended consequences, so I created 11 planets or planet-like assets.

Then, I had to get these assets into Unity. I added each asset one at a time, turning each into a prefab.
Each prefab had the following:
- Sprite Renderer (to show the image of the planet)
- 2D Collider (to detect collision)
- Rigidbody (to be able to detect collision and add gravity and physics)
To instantiate any object into a game scene, it has to be a prefab.
Creating the Upgrade Logic
I thought this was going to be way more simple than it was.
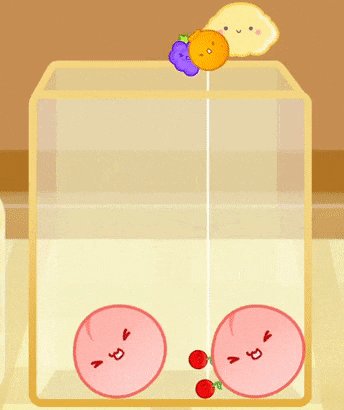
The basic idea: When 2 planets collide, destroy each planet and spawn the next planet up in the list.
The problem with this logic, is that when 2 planets collide, each planet thinks the other planet should be destroyed and spawns a new one. This causes your code to run...twice. The issue is, we only want ONE new planet to spawn. To solve this, we'll need a unique identifier on each object.
Dropper Mechanics:
The dropper mechanism, responsible for introducing new planets, involves a unique approach. I utilize physics on all planets from the start but toggle gravity based on their position. A coroutine with a delay ensures seamless transitions between dropping planets and updating the queue.
Next up are the dropper mechanics, which are responsible for spawning new planets and serving up the next planet in the queue. I've done this a bit differently than I've seen it done elsewhere–in that, the object that's spawned next up in the queue is the actual planet that will be dropped, not just an indicator. I can do this, by turning gravity off and on depending on the planet's state.
Singletons and Global Data:
Encountering a challenge with accessing global data, I incorporate Singletons—a hybrid between a class and an instance. This allows easy access to essential data, such as the score, across various scripts.
I then wanted to keep a tab on the score of the objects. This presented an issue, because as a general rule, it's hard to keep track of data on objects that are destroyed.
This is when I learned about ~ Singletons ~.
A singleton is a great way to hold and store universal data, and makes it very easy to get the data you need whenever you want it. However, the caveat is that there can only be one instance of the data in the game.
Singletons are great for systems that you only need one of, for instance, health, score, energy, and money.
Enhancing the UI and Aesthetics:
To enhance the game's visual appeal, I incorporate a celestial theme for the background and UI. Star sign references, a night sky aesthetic, and a crescent moon with a line for planet spawning contribute to the immersive experience.
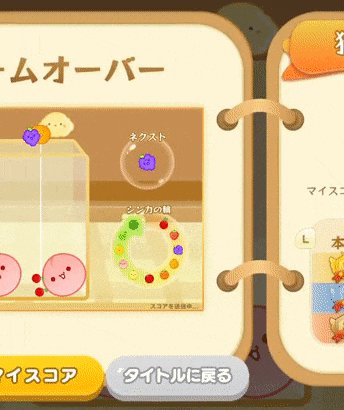
Game Over Logic:
Next up is the game over logic. Again, I thought I would get out of this one easy. I initially created an invisible trigger line at the top of the box that would trigger the UI Panel after a certain number of seconds. The thought was, each time a planet dropped through it wouldn't be long enough to trigger the game over screen and would reset each time a planet passed through. Problem is, if the player likes to drop planets really fast, that line is going to get triggered. Not good. I could make the duration longer, but that wouldn't do well when the player actually fails the game.
So, I had to then put the logic on the planets instead. So if any one planet was over the line for a certain period of time, the game over screen would trigger. This in the long run is actually going to make it easier on me, because I'll be able to destroy all of the planets easier once the game ends.
Adding Polish
The final piece of the puzzle was adding sound effects, particle effects, and trails to the objects. All of these combined really brought the pieces together.
Find the files on my Patreon!
Become a member!