Sass vs SCSS: What's the difference?

If your hands have gone numb from rewriting the same CSS classes over and over, you may have stumbled down the rabbit hole that is Sass. Or SCSS. Or...Less. But in this post, we're just focusing on Sass vs. Scss and what the difference is.
Truthfully, there's not a huge difference, but knowing the difference is critical to understanding how to use them.
What is Sass?
Sass = Syntactically Awesome Style Sheets
Scss = Sassy CSS
Sass is a language used to write traditional CSS faster. CSS itself is notoriously hard to maintain, time-consuming and repetitive. Sass helps to solve that problem.
Along with some new syntax, Sass contains variables, nesting, and reusable bits of code called mixins that help make CSS scalable.
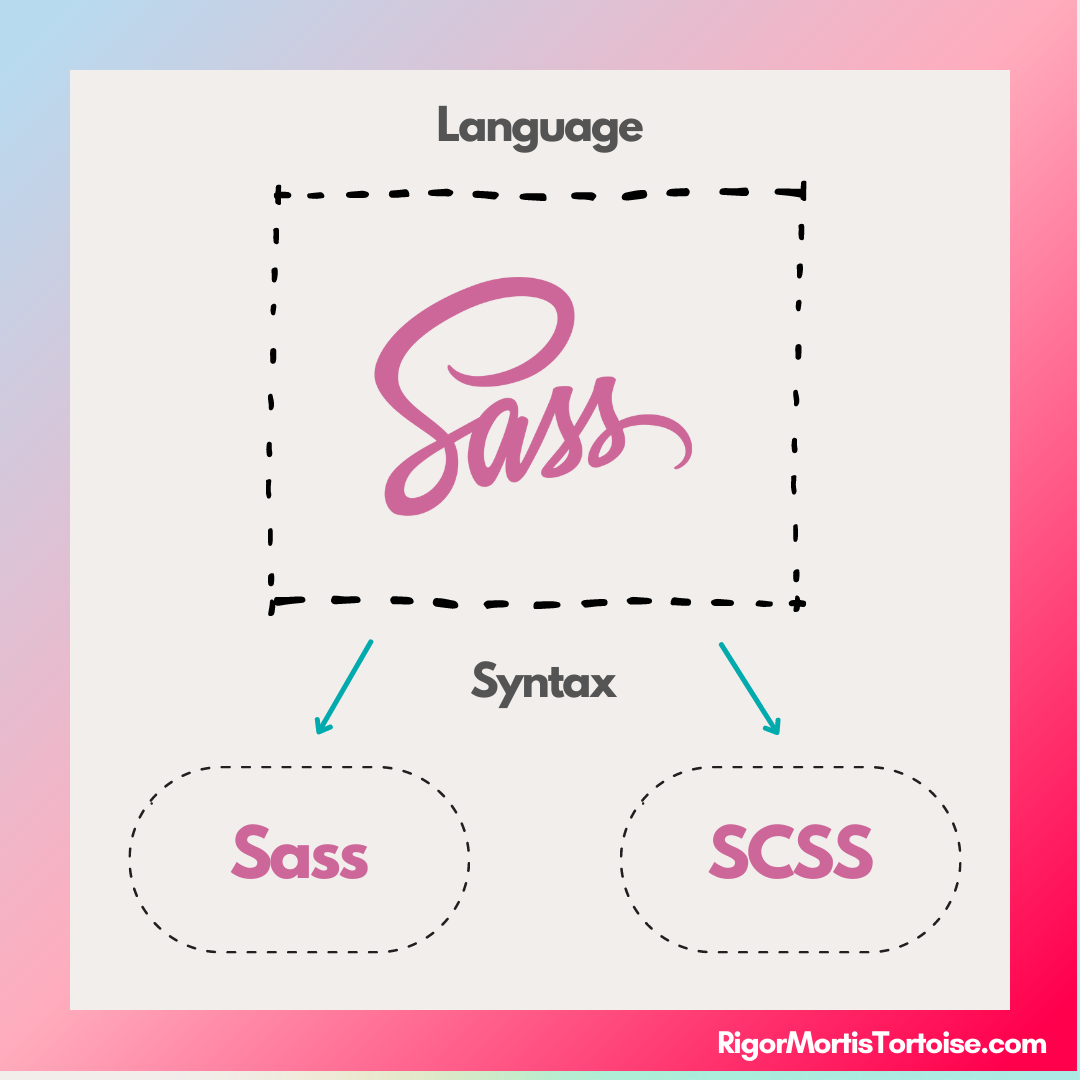
Here's where a lot of confusion comes from with Sass: Sass is a coding language and a type of syntax.

Sass vs. SCSS
As mentioned above, Sass is not only a coding language, but also a type of syntax. SCSS is another type of syntax for Sass.
This is why this question can be so frustrating for new fans of Sass/SCSS. Functionally, there’s no difference. The real difference lies in the syntax.
Sass:

SCSS:

As you can see, nearly identical. Sass trades curly braces for indents and semicolons for line breaks.
If you’ve grown keen on your curly braces and semicolons, have no fear. SCSS is the way to go for you. I personally prefer SCSS. Even though it’s slightly more work, it feels a bit more concrete to me. Who knows, maybe I’ll change my mind.
If curly brackets and semicolons are the bane of your existence, Sass may be your cup of tea.
How to use Sass and SCSS
Now that we know the difference between Sass and SCSS, let's learn how to properly use them.
Knowing which syntax you're using will determine the file type, so you'll either have a .sass file or a .scss file.
Sass is a preprocessor, which means that browsers cannot read it and it must be compiled into traditional CSS before it can be used.
You can write the files in any code editor, but you'll need a compiler to see the results. Some code editors have Sass compilers built-in, while others don't have it at all or have it as a plug-in. You can also set up Sass with your computer's terminal, and there are even compilers available online.
Stay tuned for a more in-depth tutorial on how to set up Sass! Until then, thanks for reading. Share if this was helpful!