Why Visual Scripting isn't Worth it.
Is Visual Scripting a realistic alternative to traditional programming?

As a new programmer learning the ropes, visual scripting can seem like a shining beacon in the void that is game development. Here's why it's not, and what you can do instead.
Watch the Video:
What is Visual Scripting?
For me to talk about why it's not worth the effort, let's talk about some of the false promises that visual scripting claims to offer.
Visual Scripting claims to be a "no code" alternative to writing game logic. Instead of writing code, you connect graphical elements and map nodes together (similar to blender nodes) to create functions in your game.
But let's get one thing straight: Visual scripting is still programming. Instead of typing your logic on a keyboard, you're connecting nodes via your mouse.

Why is Visual Scripting Not Worth the Effort?
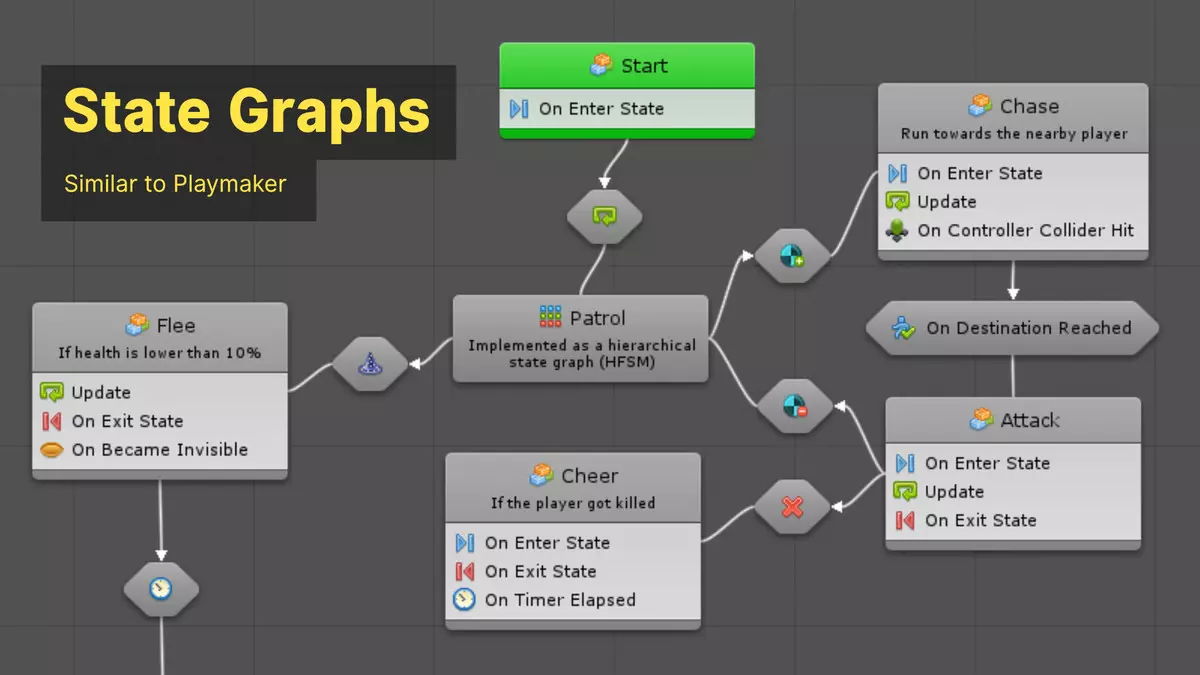
Visual scripting takes just as much time as writing out code, just as much logic, and just as much brainpower as actually coding. And while you're not "coding" per se, you'll spend twice as much time finding and connecting nodes as you would actually typing lines of code. For anything even slightly complex, visual scripting becomes what resembles a spaghetti monster.
A noodly, frightening spaghetti monster.
Unneeded Complexity
So, the logic is the same, but how you get there is different, why is that bad?
Here's my biggest gripe: Visual scripting adds an unneeded layer of complexity.
Not everything is better explained with graphics. Simple things in code can take multiple connections and configurations to accomplish. The graphics aim to simulate what the code is doing, and that's just not something that can be easily accomplished, if at all.
Not all Visual Scripting is the Same
Here's my second biggest gripe. There is no universal standard for visual scripting, meaning that each tool that you use will be slightly different. To top it off, it's not always a step to learning conventional programming. Often, it just gets in the way.
Since visual scripting is often used as a stepping stone, tools often will create their own naming conventions and functions to make it easier to understand. However, this means that there's a lot less support to solve common problems, and that same knowledge doesn't carry over if you decide to learn to code in the future. Additionally, not all existing functions in code are supported in visual scripting, which just adds to the confusion. However, some tools will use 1:1 functions with code. While this means that your learning won't be in vain, it also begs the question: Why even learn visual scripting in the first place?
Alternatives to Visual Scripting
As visual scripting is often seen as a no code alternative to game development, it's highly attractive to new developers. The idea of dipping your toes in the water before diving in the deep end makes total sense. While I don't think this is the answer, there are some legitimate ways to create games with no code or very minimal code.
If you're looking to go the no code route, you have a couple of options. My personal favorite, Unity Templates. Templates are made by game developers to get you started on the basics of your game. You can create your own version of Candy Crush, Resident Evil, Super Mario and many others without a lick of code. The price? Usually about $25.
The other option is...programming. I know, I know, that's why we're here in the first place. Hear me out. If you configure the Unity Extension for Visual Studio you'll get access to all of the classes already created by Unity, so when you go to code, you'll have a lot of options on autosuggest. Makes a world of difference.
If you've made it this far and you still support visual scripting, it's ok. I think we can see past our differences and still be friends.
Happy game dev-ing everyone!